Selecting the right tool is the critical first step toward creating a stunning, functional, and user-friendly website. Whether you're a seasoned designer, a developer aiming to streamline your workflow, or a business owner building your first online presence, the sheer number of options can feel overwhelming. This comprehensive guide is designed to cut through the noise and provide clarity.
We move beyond generic feature lists to deliver a practical analysis of the best website design tools available today. We will explore everything from high-fidelity prototyping software like Figma and Sketch to powerful all-in-one website builders such as Webflow and Squarespace. This resource is built to help you, whether you're a startup, an e-commerce entrepreneur, or an established enterprise, find the perfect digital canvas for your specific needs.
In the detailed sections that follow, we will break down 12 leading platforms. For each tool, you will find:
- A clear overview of its core purpose and ideal user.
- An honest assessment of its pros and cons based on real-world application.
- Detailed pricing information to match your budget.
- Screenshots and direct links to help you explore further.
This list isn't just about what these tools can do; it's about what they can do for you. We will examine the specific problems each platform solves, from rapid wireframing with Balsamiq to building complex e-commerce stores with Shopify. Our goal is to provide the insights necessary to make a confident, informed decision, ensuring you choose the software that will most effectively transform your vision into a digital reality. Let's find the right tool for your next project.
1. Adobe Creative Cloud
Adobe Creative Cloud is the undisputed industry standard, representing a comprehensive ecosystem of applications rather than a single tool. For professionals building a career in web design, mastering this suite is non-negotiable. It provides an unparalleled, integrated workflow for taking a project from initial concept to a fully realized, developer-ready design.
What sets Creative Cloud apart is the seamless interplay between its core applications. Designers can create vector assets in Illustrator, manipulate high-fidelity images in Photoshop, and then assemble everything into interactive prototypes using Adobe XD. This integration eliminates the friction of moving assets between disparate, third-party programs, making it one of the best website design tools for complex, large-scale projects.
Key Features & Use Cases
The suite's power lies in its specialized tools. For instance, creating a unique brand logo or a set of scalable icons for a responsive site is a task perfectly suited for Illustrator's vector capabilities. Meanwhile, Photoshop remains the go-to for editing and optimizing hero images, background textures, and other photorealistic elements.
Adobe XD is the centerpiece for modern UI/UX design. It's where designers build wireframes, create high-fidelity mockups, and develop interactive prototypes that simulate the final user experience. Features like Repeat Grid, Components, and Auto-Animate significantly accelerate the design process. You can learn more about how these powerful tools fit into a larger strategy by exploring our website design and digital marketing guide.
Pricing & Implementation
- Pricing: Access is subscription-based, with the full "All Apps" plan costing around $59.99 per month for individuals.
- Implementation: The learning curve is steep, especially for beginners. However, Adobe's extensive tutorials and massive community support network provide invaluable resources for getting up to speed.
- Pros: Industry-standard suite, unmatched feature depth, seamless integration between apps.
- Cons: High subscription cost, can be overwhelming for new users.
Website: https://www.adobe.com/creativecloud.html
2. Figma
Figma has rapidly become a dominant force in the design world, largely by revolutionizing the collaborative aspect of UI/UX development. As a browser-based tool, it removes the barriers of operating systems and software installation, allowing entire teams to work on the same file in real-time. This frictionless, cloud-native approach makes it one of the best website design tools for modern, agile teams.
What truly distinguishes Figma is its focus on creating a single source of truth for designers, developers, and stakeholders. From initial brainstorming in FigJam to building intricate, interactive prototypes, the entire design lifecycle can exist within one platform. This unified environment streamlines feedback, version control, and the critical handoff process, ensuring everyone is always on the same page.
Key Features & Use Cases
Figma's strength is its multiplayer collaboration, where you can see other team members' cursors moving on the canvas. This is invaluable for live design sessions, workshops, and getting immediate feedback. Its powerful vector-based interface is perfect for creating everything from wireframes to pixel-perfect mockups with robust features like Auto Layout and Variants, which make building responsive design systems incredibly efficient.
The platform is also celebrated for its extensive plugin ecosystem. Users can install plugins to automate tedious tasks, integrate with other tools like Jira or GitHub, and add new capabilities like content placeholders or accessibility checkers. This extensibility allows teams to tailor Figma to their specific workflow, significantly boosting productivity. For an in-depth look at how such tools improve project outcomes, consider our guide on website design and digital marketing.
Pricing & Implementation
- Pricing: Figma offers a generous free tier with core features. Paid plans start at around $12 per editor/month, unlocking advanced collaboration and organizational features.
- Implementation: The learning curve is relatively gentle, and its intuitive interface makes it accessible for beginners. However, performance can be impacted by internet connectivity.
- Pros: Exceptional real-time collaboration, accessible from any browser, generous free tier.
- Cons: Requires a constant internet connection, advanced features are behind a paywall.
Website: https://www.figma.com/
3. Sketch
Sketch carved out its niche by being one of the first design tools built from the ground up specifically for digital and UI/UX design. As a vector graphics editor for macOS, it offers a lightweight, intuitive, and focused alternative to more cumbersome, multi-purpose software. Its clean interface and logical workflow quickly made it a favorite among product designers and startups looking for an efficient way to create high-fidelity interfaces.
What truly defined Sketch was its early adoption of a component-based workflow with its "Symbols" feature. This allowed designers to create reusable elements like buttons and navigation bars that could be updated globally, saving countless hours. This focus on systematic design, combined with its optimization for the macOS environment, makes it one of the best website design tools for teams deeply integrated into the Apple ecosystem.
Key Features & Use Cases
Sketch excels at creating pixel-perfect mockups and user interfaces. Its vector-based nature ensures that all assets, from icons to complex illustrations, are infinitely scalable without losing quality. The platform’s strength is amplified by its extensive ecosystem of plugins and integrations. Designers can extend functionality with tools for everything from accessibility checking to advanced animation.
Collaboration is another core strength. Teams can create and manage Shared Libraries of components, ensuring design consistency across an entire project or organization. While it doesn't have native cloud storage, its prototyping capabilities are robust, allowing for the creation of clickable mockups that effectively communicate user flows and interactions to developers and stakeholders before any code is written.
Pricing & Implementation
- Pricing: Sketch offers a subscription model, with the Standard plan costing $12 per editor, per month (or $120 per year). This includes the Mac app, web access, and workspace collaboration features.
- Implementation: The learning curve is significantly gentler than that of more complex suites. Its intuitive, macOS-native interface feels familiar to Apple users, enabling rapid adoption.
- Pros: Optimized for macOS with a native feel, strong community and plugin ecosystem, intuitive component-based workflow.
- Cons: Strictly limited to macOS users, relies on third-party services for cloud storage and handoff.
Website: https://www.sketch.com/
4. Webflow
Webflow bridges the gap between no-code website builders and traditional development, offering a visual canvas that writes clean, semantic code. It empowers designers to build professional, custom-responsive websites without writing a single line of HTML, CSS, or JavaScript. This makes it a formidable tool for those who want total creative control without being limited by typical template-based platforms.
What truly distinguishes Webflow is its professional-grade output. Unlike many visual builders that can produce bloated code, Webflow generates production-ready code that developers can respect and even export. This unique hybrid approach makes it one of the best website design tools for designers who want to build and launch fully functional sites independently.
Key Features & Use Cases
Webflow’s power comes from its visual editor that directly manipulates the box model, a fundamental concept in web development. This allows for precise control over padding, margins, and positioning. Its integrated CMS is perfect for building dynamic content like blogs, portfolios, or team directories without needing external plugins. The platform also includes powerful tools for creating complex interactions and animations that bring a site to life.
For those looking to understand its place in the market, a detailed analysis can be helpful. For a detailed look at how Webflow stacks up against other popular no-code builders, check out this Webflow vs Wix comparison. This platform is ideal for designers building custom marketing sites, interactive landing pages, and content-rich blogs. You can learn more about the complete process of how to build a website using modern tools.
Pricing & Implementation
- Pricing: Offers a free plan for getting started. Paid site plans start around $14 per month (billed annually) and scale up based on traffic and features.
- Implementation: The learning curve is steeper than simpler drag-and-drop builders, requiring an understanding of basic web design principles. However, Webflow University offers extensive, high-quality video tutorials.
- Pros: Total design freedom, generates clean and exportable code, powerful built-in CMS and animations.
- Cons: Steeper learning curve for true beginners, pricing can be higher than traditional hosting.
Website: https://webflow.com/
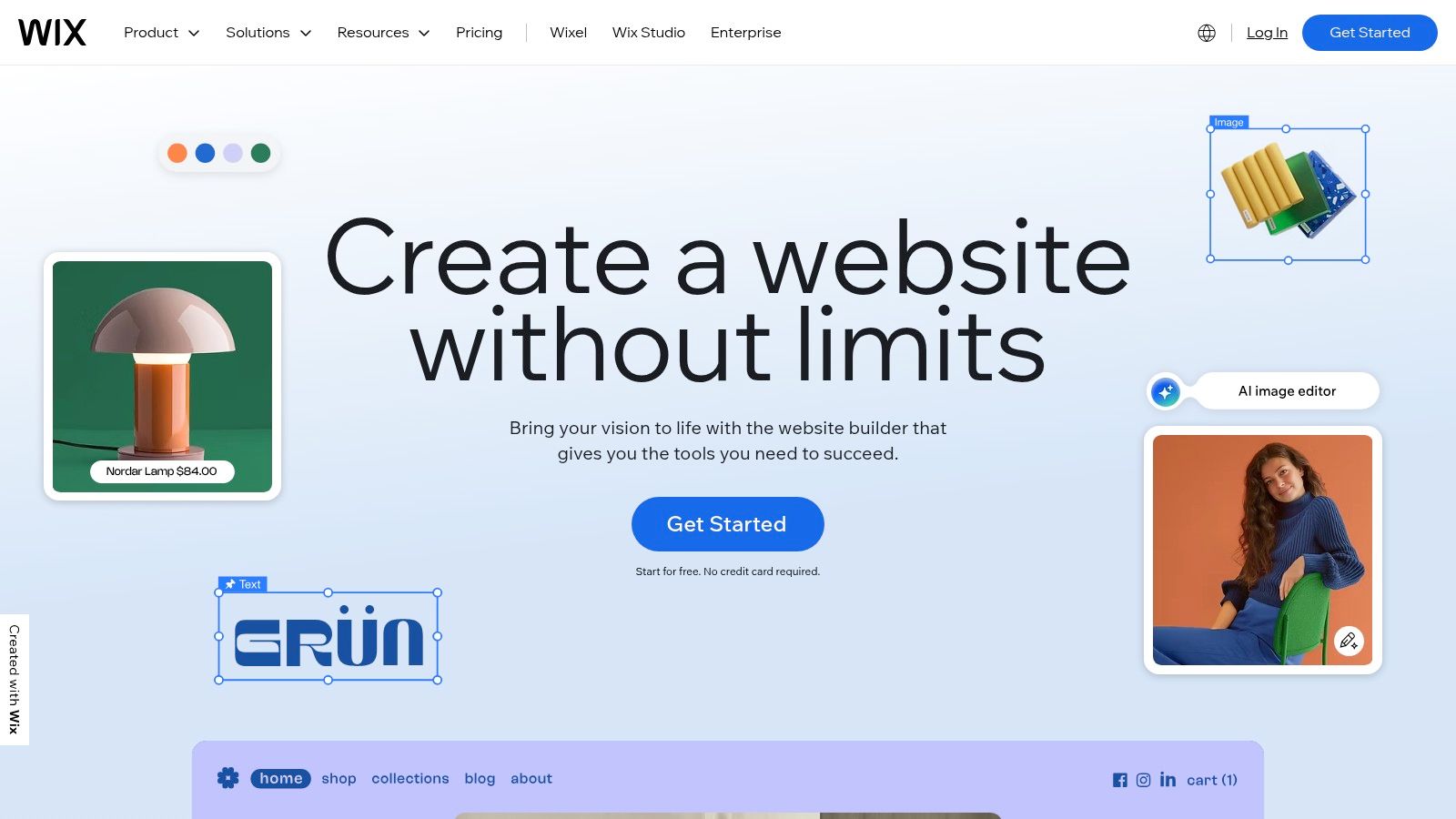
5. Wix
Wix has established itself as a dominant force in the drag-and-drop website builder market, making it an excellent choice for individuals, freelancers, and small businesses who need a professional online presence without a steep learning curve or coding knowledge. It democratizes web design by offering an intuitive visual editor and a vast library of templates, allowing users to build fully functional sites quickly and efficiently.
What distinguishes Wix from many other builders is its dual-editor approach: the standard Wix Editor for maximum creative control and Wix ADI (Artificial Design Intelligence), which generates a custom website based on a few simple questions. This flexibility makes it one of the best website design tools for users with varying levels of technical skill and time commitment, from complete beginners to those who want more hands-on design capabilities.
Key Features & Use Cases
Wix's strength lies in its all-in-one platform structure. Users can select from hundreds of professionally designed, customizable templates for nearly any industry, from online portfolios to e-commerce storefronts. For those needing specific functionality, the Wix App Market offers hundreds of integrations for booking systems, live chat, marketing tools, and more.
The platform is particularly useful for service-based businesses that can leverage Wix Bookings or for entrepreneurs launching a small online store using Wix eCommerce. Built-in SEO tools (Wix SEO Wiz) provide a guided plan to help users optimize their site for search engines, a critical feature for new businesses trying to gain visibility.
Pricing & Implementation
- Pricing: Wix offers a free, ad-supported plan. Premium plans, which remove Wix ads and add a custom domain, start at around $16 per month for personal use and go up for business and e-commerce needs.
- Implementation: The platform is designed for immediate use with virtually no setup. The drag-and-drop interface is highly intuitive, though mastering all its nuances can take some time.
- Pros: Extremely user-friendly with no coding required, extensive template library, generous free plan available for basic sites.
- Cons: Websites are not easily transferable to other hosts, the free plan includes prominent Wix branding, and creative freedom is limited compared to coding from scratch.
Website: https://www.wix.com/
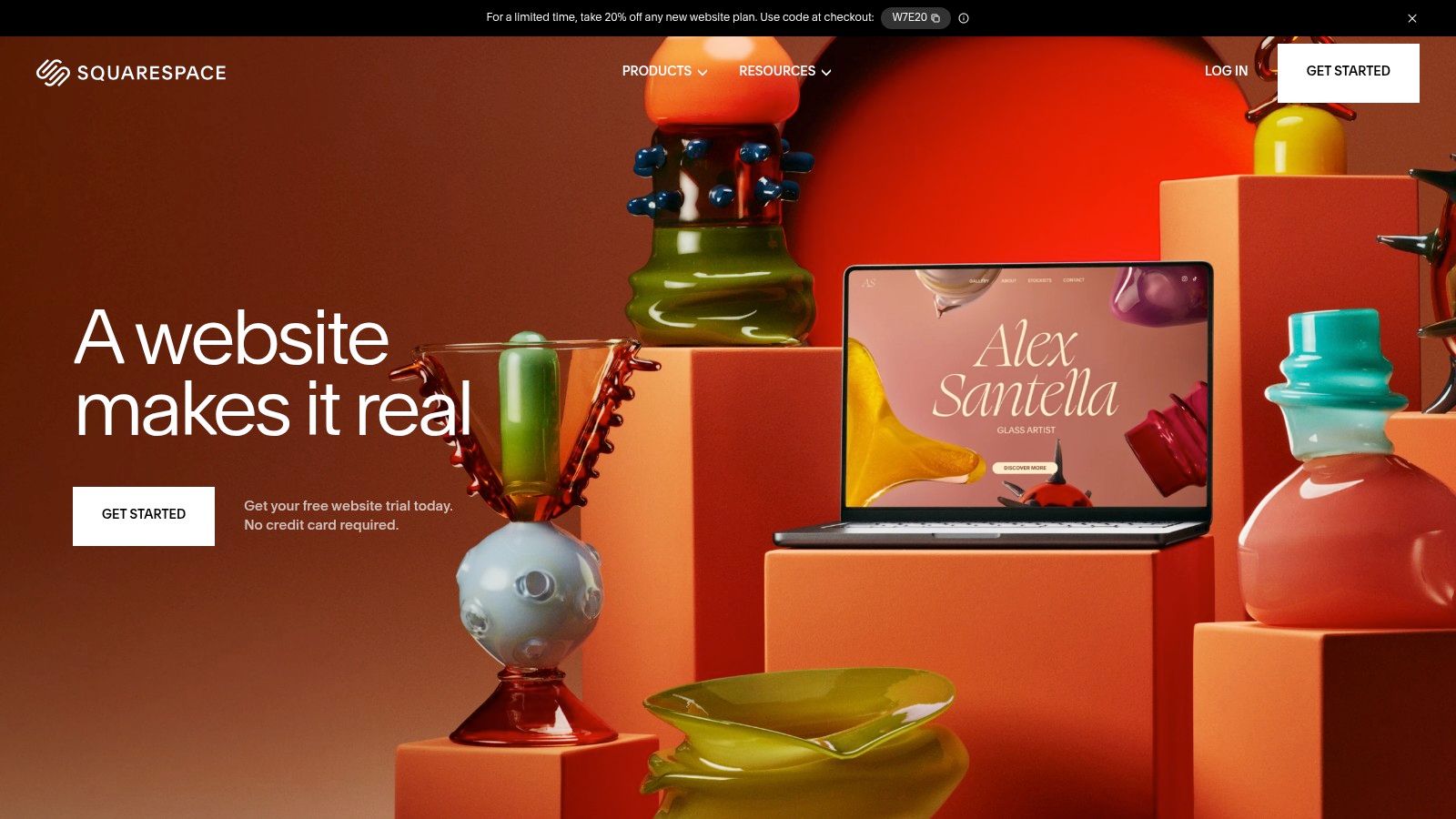
6. Squarespace
Squarespace is an all-in-one website builder that prioritizes aesthetic elegance and user-friendliness. It’s a powerful choice for individuals and small businesses, particularly creatives like photographers, artists, and designers, who need a visually stunning portfolio or online store without touching a line of code. It distinguishes itself with meticulously crafted, award-winning templates that are both beautiful and mobile-responsive right out of the box.
What sets Squarespace apart is its curated, closed-ecosystem approach. Unlike platforms that rely on a sprawling marketplace of third-party plugins, Squarespace offers a comprehensive suite of built-in tools for everything from e-commerce and appointment scheduling to blogging and email marketing. This integration ensures a consistent user experience and simplifies website management, making it one of the best website design tools for those who value simplicity and design quality over limitless customization.
Key Features & Use Cases
The platform excels for portfolio sites and boutique e-commerce stores where brand presentation is paramount. Its award-winning design templates provide a polished, high-end starting point, which can be customized using the intuitive drag-and-drop editor. For businesses, the integrated e-commerce capabilities are robust, offering product management, inventory tracking, and secure checkout processes.
Furthermore, its comprehensive blogging platform is ideal for content creators, providing all the necessary tools for writing, scheduling, and categorizing posts. Because hosting, security, and updates are all handled by Squarespace, users can focus entirely on creating content and growing their business rather than on technical maintenance.
Pricing & Implementation
- Pricing: Plans are subscription-based, starting with the Personal plan at around $23 per month and scaling up for business and commerce features.
- Implementation: The learning curve is very gentle. The interface is intuitive, and getting a professional-looking site live can be done in a matter of hours.
- Pros: High-quality, responsive designs, all-in-one platform with hosting included, 24/7 customer support.
- Cons: Less flexibility for advanced customizations, higher cost compared to some competitors.
Website: https://www.squarespace.com/
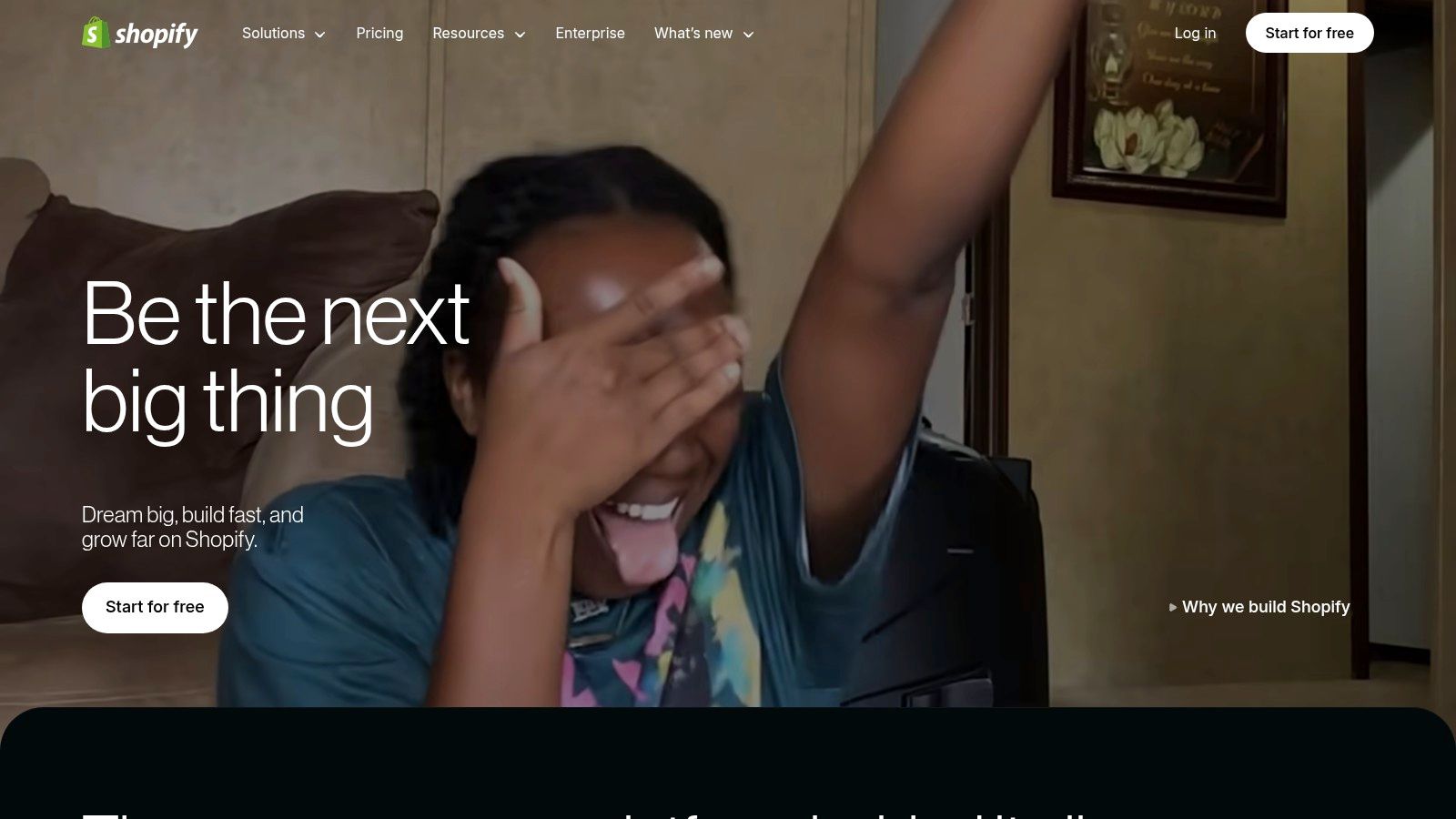
7. Shopify
Shopify is a dominant force in the e-commerce space, offering a comprehensive platform that bundles a user-friendly website builder with powerful business management tools. While often seen primarily as an e-commerce solution, its design capabilities make it one of the best website design tools for anyone looking to sell products online, from individual creators to large-scale enterprises. It removes the technical barriers, allowing entrepreneurs to focus on their brand and products.
What distinguishes Shopify is its all-in-one nature, specifically tailored for commerce. Users can select from a vast library of professionally designed themes and customize them without touching a line of code using the intuitive drag-and-drop editor. This seamless integration of design, inventory management, payment processing, and shipping logistics makes it an incredibly efficient choice for launching and scaling an online store.
Key Features & Use Cases
The platform is built around creating a frictionless path from design to sale. Customizable storefronts are the core feature, with both free and premium themes that can be tailored to match a brand's aesthetic. Beyond the visual editor, Shopify’s comprehensive inventory management allows you to track stock levels across multiple locations, while its integrated payment gateways accept credit cards and other popular payment methods right out of the box.
The extensive App Store is a major advantage, allowing you to add advanced features like loyalty programs, sophisticated review systems, or marketing automation. For larger businesses that need more hands-on expertise, understanding how to choose a web design agency that specializes in the Shopify ecosystem can unlock significant growth potential and custom functionality.
Pricing & Implementation
- Pricing: Plans start around $29 per month for the "Basic" tier, with more advanced plans offering lower transaction fees and more features.
- Implementation: The onboarding process is famously straightforward. New users can get a basic store live in a matter of hours. Customizing themes and integrating apps is intuitive for most users.
- Pros: All-in-one e-commerce solution, highly scalable, massive app marketplace for extended functionality.
- Cons: Monthly costs can add up, and transaction fees apply unless you use Shopify Payments.
Website: https://www.shopify.com/
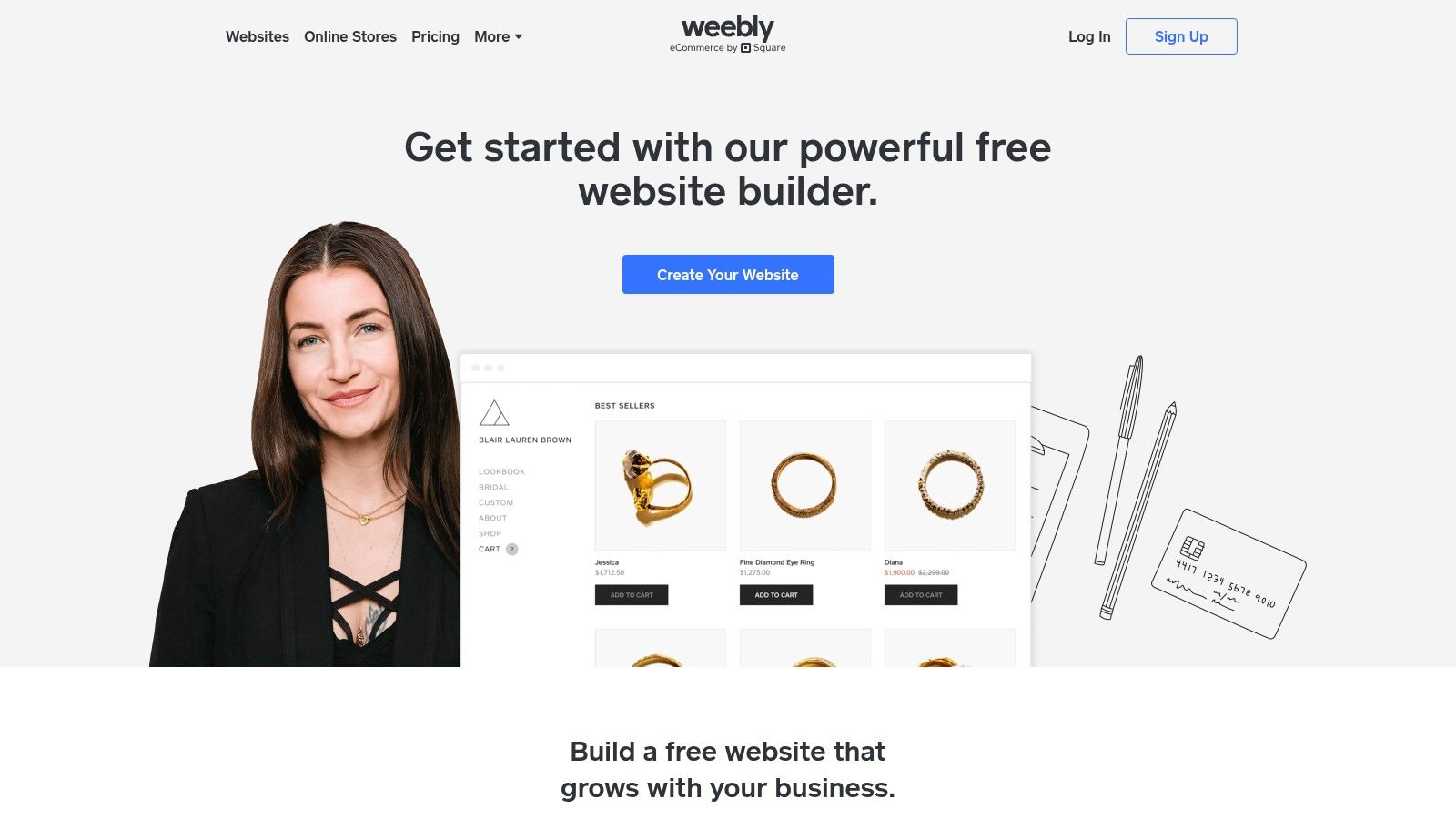
8. Weebly
Acquired by Square, Weebly is a website builder that excels in simplicity and accessibility, making it an excellent choice for individuals, freelancers, and small businesses taking their first step online. It offers a streamlined, drag-and-drop interface that removes the technical barriers often associated with web creation, allowing users to build a functional site within hours.
What distinguishes Weebly is its deep integration with the Square payment ecosystem. This makes it an incredibly practical tool for service providers, small shops, or restaurants that already use Square for their point-of-sale transactions. The platform combines ease of use with essential e-commerce and marketing features, providing a solid foundation for those who prioritize speed and simplicity over granular design control.
Key Features & Use Cases
Weebly’s core strength is its what-you-see-is-what-you-get (WYSIWYG) editor. Users can drag elements like text boxes, galleries, and contact forms directly onto a page, making the design process intuitive. It’s ideal for building simple portfolios, blogs, or business-card websites. Responsive themes ensure that any site created automatically adapts to mobile devices without extra work.
For those looking to sell online, its e-commerce capabilities are robust for a beginner-friendly tool. You can manage inventory, offer shipping options, and process payments directly through Square. Built-in SEO and marketing tools also provide a starting point for getting a new site discovered, making it one of the best website design tools for entrepreneurs who need an all-in-one solution without a steep learning curve.
Pricing & Implementation
- Pricing: Weebly offers a free plan with Weebly branding. Paid plans start at around $10 per month (when billed annually) and scale up to unlock more advanced e-commerce and marketing features.
- Implementation: The learning curve is minimal. The drag-and-drop editor and pre-designed templates allow new users to publish a site very quickly, often in a single afternoon.
- Pros: Extremely user-friendly interface, generous free plan available, seamless integration with Square for payments.
- Cons: Limited design flexibility and customization, advanced features are locked behind higher-priced plans.
Website: https://www.weebly.com/
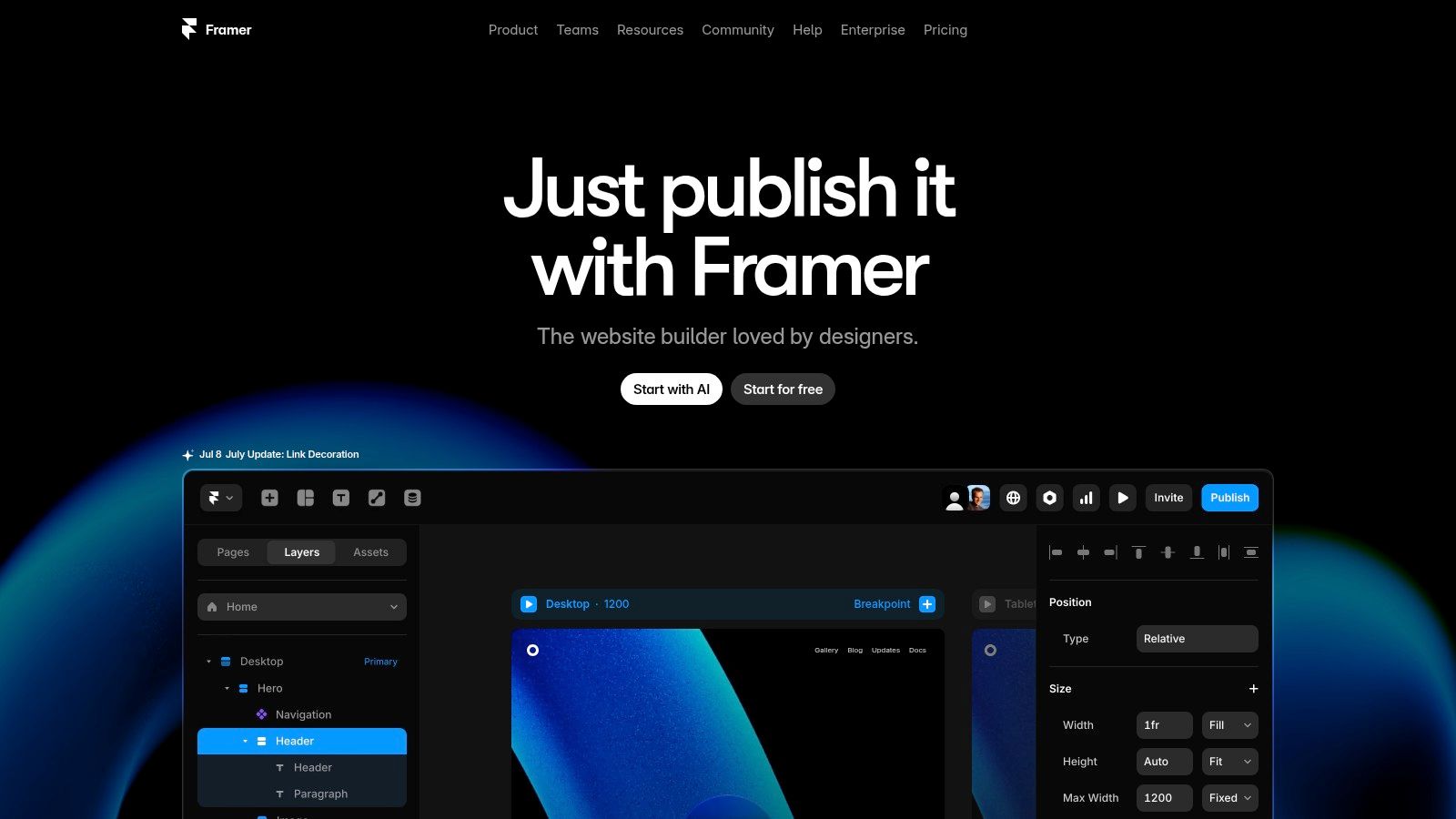
9. Framer
Framer is a powerful, interactive design tool that blurs the lines between design and development, allowing users to build fully functional websites and highly realistic prototypes. It stands out by enabling designers to go beyond static mockups and create production-ready sites with complex animations and data-driven interactions, effectively turning design concepts into live products.
What makes Framer one of the best website design tools is its unique, integrated approach. Designers can visually build layouts, then enhance them with React-based code components for unparalleled functionality. This hybrid workflow is ideal for teams that want to create sophisticated user experiences without the traditional handoff friction between designers and developers, as the design itself is the final product.
Key Features & Use Cases
Framer excels at creating high-fidelity, interactive web experiences. It's the perfect tool for designing and launching polished marketing sites, interactive portfolios, or complex web applications that require fluid animations and dynamic content. The platform's real-time feedback and collaboration features allow teams to iterate quickly and efficiently.
The ability to use code-based components is a game-changer. For example, a designer can create an interactive data visualization component or a custom media player that functions exactly as it would on a live site. This capability makes Framer ideal for projects where standard design tools fall short in simulating real-world interactivity and advanced functionality.
Pricing & Implementation
- Pricing: Framer offers a free plan for hobby projects. Paid plans start at around $15 per month (billed annually) for the "Mini" plan, with "Basic" and "Pro" tiers offering more features for professional use.
- Implementation: The visual editor is intuitive, but leveraging Framer's full power with code components has a steeper learning curve, especially for designers without a development background.
- Pros: High-fidelity interactive prototypes, publishes production-ready websites, powerful integration of design and code.
- Cons: Steeper learning curve for advanced features, can be overkill for simple static site designs.
Website: https://www.framer.com/
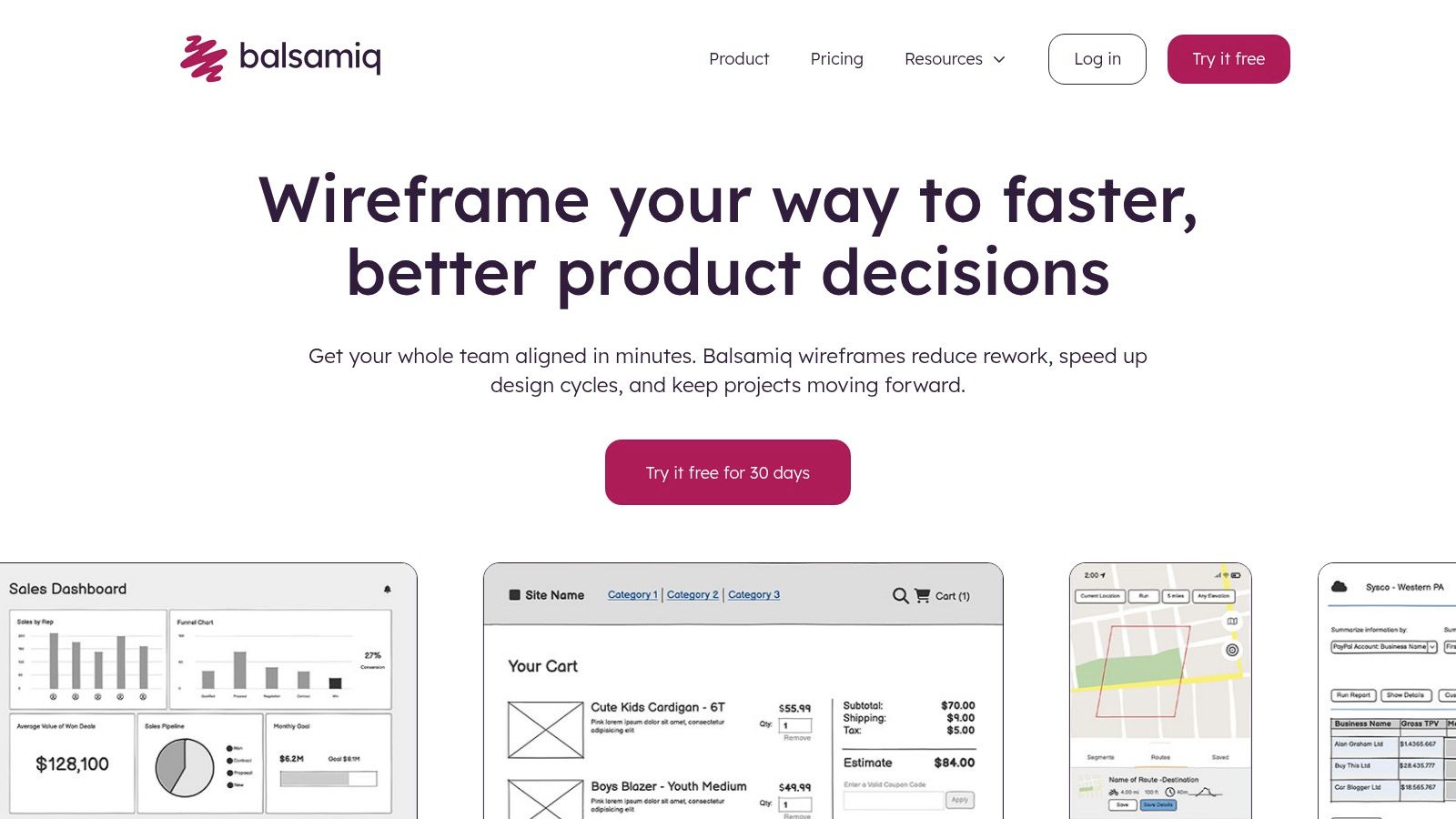
10. Balsamiq
Balsamiq carves out a unique niche by focusing exclusively on rapid, low-fidelity wireframing. It intentionally avoids the complexities of high-fidelity design, instead providing a tool that feels like sketching on a whiteboard. This approach forces designers and stakeholders to concentrate on structure, layout, and functionality before getting distracted by colors and fonts, making it an essential first step in many design workflows.
The platform's core strength is its speed and simplicity. By using a hand-drawn, sketchy aesthetic, Balsamiq removes the pressure of perfectionism, encouraging quick iteration and exploration of ideas. This makes it one of the best website design tools for brainstorming sessions, client presentations, and early-stage usability testing where the focus is purely on the user flow and information architecture.
Key Features & Use Cases
Balsamiq is purpose-built for the initial stages of web design. Its drag-and-drop interface is loaded with pre-built UI components, from buttons and forms to navigation bars and menus. This allows anyone, even non-designers, to quickly assemble a website or application skeleton. The primary use case is creating low-fidelity wireframes to communicate core layout and user interaction concepts.
Collaboration is another key aspect. Teams can use Balsamiq Cloud to work on wireframes together in real-time, leave comments, and share projects with stakeholders for immediate feedback. This ability to get everyone on the same page about the fundamental structure before moving to more detailed design tools saves countless hours and prevents costly revisions later in the process.
Pricing & Implementation
- Pricing: Balsamiq Cloud starts at $9 per month for 2 projects. A desktop version is also available for a one-time fee of $129 per user.
- Implementation: The learning curve is virtually non-existent. Its intuitive nature means most users can become productive within minutes of opening the app.
- Pros: Extremely easy to learn and use, encourages focus on structure, affordable and flexible pricing.
- Cons: Limited to wireframing only, basic visual style might not be suitable for all presentations.
Website: https://balsamiq.com/
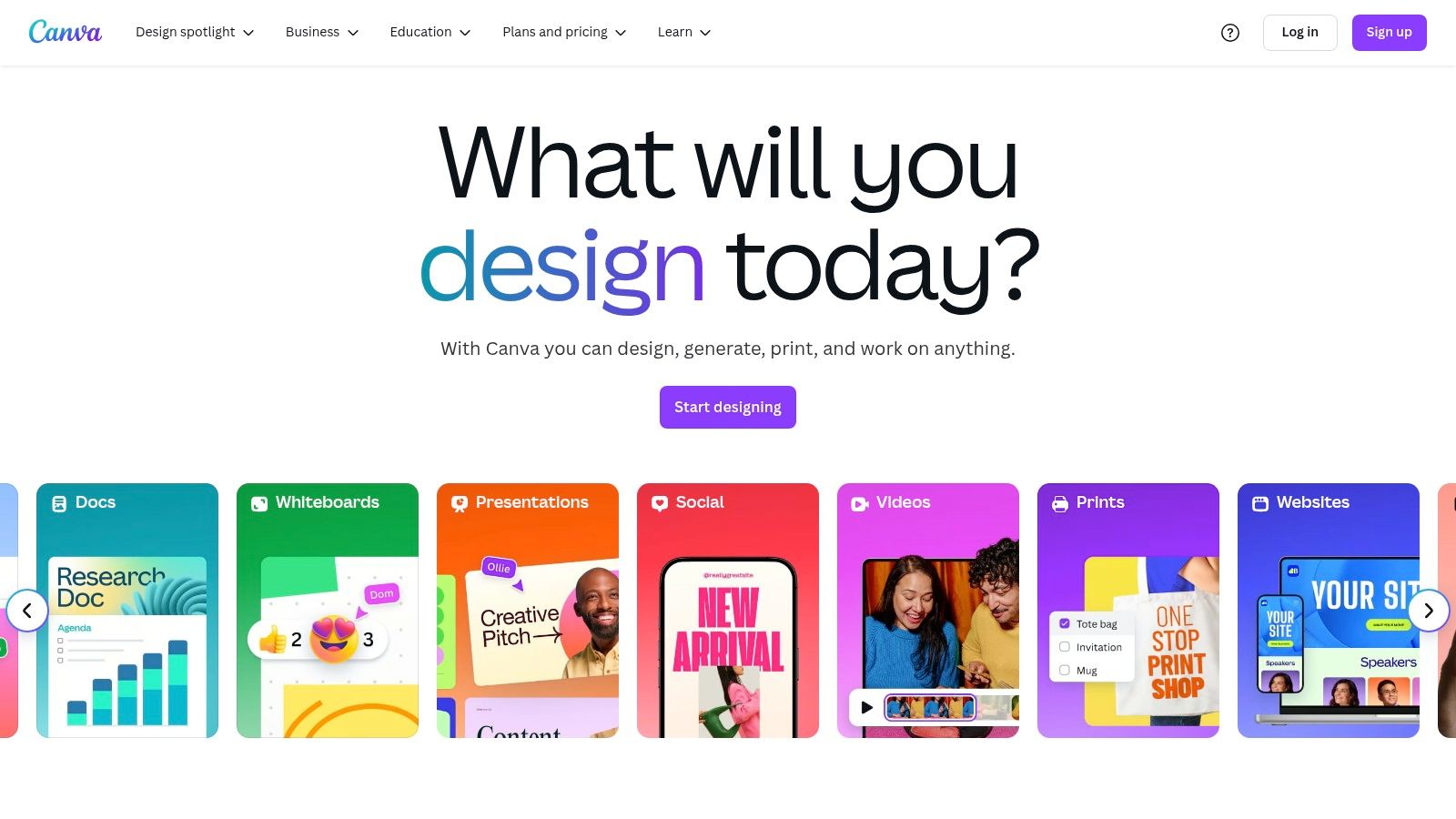
11. Canva
While not a traditional, code-heavy web development platform, Canva has carved out a significant niche as one of the best website design tools for creating visual assets and simple, one-page websites. Its primary strength lies in its incredible accessibility, empowering users with little to no design experience to produce professional-looking graphics, social media content, and marketing materials that are essential for a modern web presence.
What makes Canva stand out is its vast library of templates and a drag-and-drop editor that flattens the learning curve almost entirely. For small businesses, solo entrepreneurs, or marketing teams needing to quickly generate a hero image, a promotional banner, or even mock up a basic landing page concept, Canva provides an unmatched combination of speed and ease of use. It democratizes design by removing the technical barriers associated with more complex software.
Key Features & Use Cases
Canva excels at component-level design for websites. Need a quick, well-designed graphic for a blog post or an engaging infographic to explain a service? Its template library is the perfect starting point. The platform's real-time collaboration features also make it ideal for teams to work together on visual assets, ensuring brand consistency across all marketing channels.
The recent introduction of Canva Websites allows users to build and publish simple, responsive, single-page sites directly from the platform. This is perfect for event pages, online portfolios, or "link-in-bio" style landing pages. While it lacks the deep functionality of a dedicated site builder, its simplicity is its core advantage for users who need a web presence without the complexity of a full-scale CMS.
Pricing & Implementation
- Pricing: Canva offers a robust free plan. Canva Pro, which unlocks premium assets and advanced features like Brand Kit and Magic Resize, starts at around $14.99 per month for one person.
- Implementation: The platform is entirely browser-based and incredibly intuitive. Onboarding is practically non-existent, and users can start creating designs within minutes of signing up.
- Pros: Extremely user-friendly, generous free tier, massive library of templates and assets.
- Cons: Limited capabilities for complex, multi-page website design; not a tool for interactive prototyping or developer handoff.
Website: https://www.canva.com/
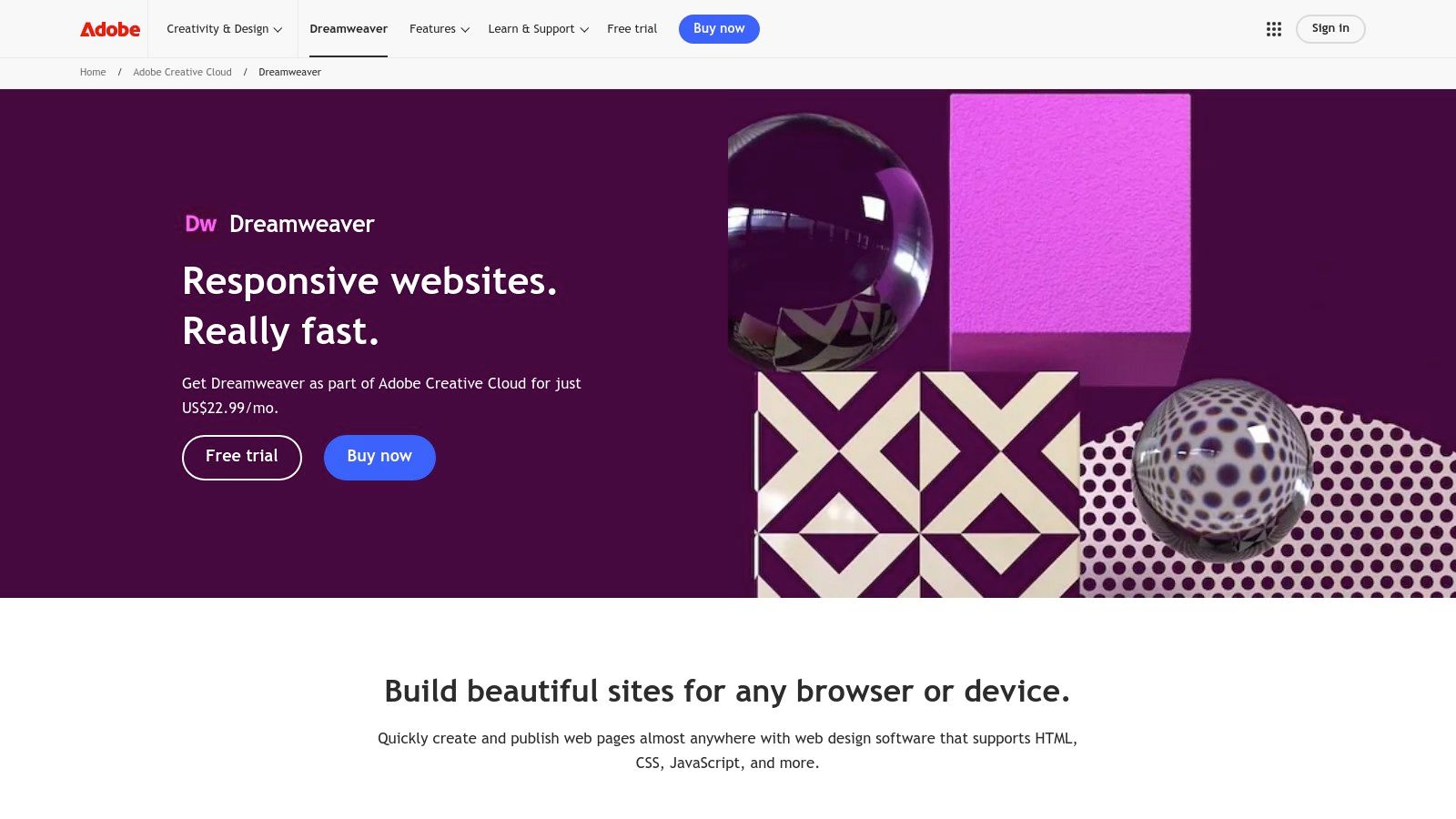
12. Adobe Dreamweaver
Adobe Dreamweaver occupies a unique space in the web design landscape, bridging the gap between visual design and hands-on coding. It’s a hybrid tool that provides a powerful code editor alongside a live visual design surface, making it an excellent choice for developers who want visual feedback and designers who need to dive into the code. This dual-nature approach allows for building websites from scratch with full control over the underlying HTML, CSS, and JavaScript.
What distinguishes Dreamweaver is its ability to serve as an all-in-one development environment. Instead of switching between a separate code editor and a browser to preview changes, users can write code and see the results update in real-time within the application. This makes it one of the best website design tools for those who value an integrated workflow that doesn't sacrifice code-level precision for visual convenience.
Key Features & Use Cases
Dreamweaver’s strength lies in its comprehensive code editor, which includes features like syntax highlighting, code completion, and Git support for version control. For front-end developers, this is a robust environment for building and managing complex websites. The Live View editing feature is a significant advantage, allowing users to click and edit text or image properties on the visual canvas while Dreamweaver automatically writes the corresponding code.
It is particularly useful for maintaining existing sites or for educational purposes where seeing the direct relationship between code and visual output is beneficial. Its support for various web standards and pre-processor languages like Sass and Less makes it a versatile tool for modern web development. Integration with other Adobe products, like Photoshop, also allows for quick asset extraction and optimization.
Pricing & Implementation
- Pricing: Dreamweaver is available through a Creative Cloud subscription, either as a single app for around $22.99 per month or as part of the "All Apps" plan.
- Implementation: While more accessible than pure coding environments, it has a steeper learning curve than drag-and-drop builders. It's best suited for users with some foundational knowledge of HTML and CSS.
- Pros: Powerful code editor with a visual interface, supports modern web standards, integrates with the Adobe ecosystem.
- Cons: Subscription-based, can be overly complex for absolute beginners, less focused on pure UI/UX prototyping.
Website: https://www.adobe.com/products/dreamweaver.html
Top 12 Website Design Tools Feature Comparison
| Tool | Core Features | User Experience & Quality ★ | Value & Pricing 💰 | Target Audience 👥 | Unique Selling Points ✨ |
|---|---|---|---|---|---|
| Adobe Creative Cloud | 20+ pro apps, Adobe Stock, cloud collab | ★★★★☆ | 💰💰💰 (Subscription-based) | Professional designers/devs | Industry standard, extensive tools 🏆 |
| Figma | Real-time collab, vector design, plugins | ★★★★☆ | 💰 / Free tier available | Teams, UI/UX designers | Cloud-based, cross-device access ✨ |
| Sketch | Plugin library, prototyping, shared libs | ★★★★☆ | 💰 (One-time purchase) | macOS users, UI/UX pros | Optimized for macOS, strong community |
| Webflow | Visual editor, CMS, hosting | ★★★★☆ | 💰💰 (Higher pricing) | Designers, no-code builders | No-code with exportable clean code ✨ |
| Wix | Templates, app market, SEO tools | ★★★☆☆ | 💰 / Free tier available | Beginners, small businesses | Drag-and-drop ease, free plan |
| Squarespace | Award-winning templates, e-commerce | ★★★★☆ | 💰💰 (Premium pricing) | Creatives, businesses | Elegant designs + 24/7 support 🏆 |
| Shopify | Storefronts, inventory mgmt, payments | ★★★★☆ | 💰💰 (Subscription + fees) | E-commerce businesses | Scalable platform, app marketplace |
| Weebly | Responsive themes, e-commerce, SEO | ★★★☆☆ | 💰 / Free tier available | Personal/small business users | Simple drag-drop, Square integration |
| Framer | Interactive prototyping, code comps | ★★★★☆ | 💰 (Subscription) | Designers/developers hybrid | High interactivity, code + design ⚡ |
| Balsamiq | Low-fidelity wireframing, collab | ★★★☆☆ | 💰 (Affordable) | UX/UI early stage design | Quick ideation focus, easy to learn |
| Canva | Drag-drop editor, templates, collab | ★★★☆☆ | 💰 / Free tier available | Non-designers, marketers | User-friendly, vast asset library ✨ |
| Adobe Dreamweaver | Code + visual editor, live preview | ★★★★☆ | 💰💰 (Subscription) | Web developers/designers | Combines coding & visual design |
From Tools to Triumphs: Building Your Next Great Website
Navigating the landscape of website design tools can feel like exploring a vast digital toolkit. Each instrument, from the robust Adobe Creative Cloud to the collaborative powerhouse Figma, offers a unique pathway to bringing your vision to life. As we've journeyed through this comprehensive list, one truth has become crystal clear: the concept of a single "best website design tool" is a myth. The optimal choice is deeply personal and project-specific, hinging entirely on your technical skills, budget, collaborative needs, and ultimate business objectives.
Your perfect tool isn't necessarily the one with the most features; it's the one that empowers you to work efficiently and creatively without becoming a roadblock. A freelance designer building complex, interactive prototypes for multiple clients will find their ideal match in a different place than a small business owner who needs a beautiful, functional e-commerce site up and running in a week.
Synthesizing Your Options: A Strategic Recap
To make the right decision, let's distill the key takeaways from our exploration. Think of the tools we've covered as falling into distinct strategic categories:
- For the Professional Designer and Creative Teams: If you require pixel-perfect control, advanced vector manipulation, and a seamless workflow that integrates with other creative applications, Adobe Creative Cloud and Sketch remain industry-standard powerhouses. These are for creators who think in layers, vectors, and design systems.
- For Collaborative, Cloud-Native Design: Figma has unequivocally redefined team-based design. Its real-time collaboration, browser-based accessibility, and powerful prototyping capabilities make it the go-to for modern product teams, UI/UX designers, and organizations that prioritize a unified workflow.
- For No-Code Power and Visual Development: Webflow and Framer represent the pinnacle of visual development. They bridge the gap between design and development, allowing you to build production-ready, highly custom websites with complex animations and interactions, all without writing code. These are ideal for startups and agencies wanting bespoke sites without the developer overhead.
- For Simplicity and Speed: For personal brands, small businesses, and entrepreneurs, the goal is often a professional-looking website without a steep learning curve. Squarespace, Wix, and Weebly excel here, offering intuitive drag-and-drop interfaces, stunning templates, and all-in-one solutions that include hosting and support.
- For Specialized E-commerce: If your primary goal is to sell products online, Shopify is purpose-built for commerce. While its design flexibility is more structured than Webflow's, its powerful backend, inventory management, and payment processing are unparalleled for e-commerce entrepreneurs.
Your Actionable Path Forward
Choosing your tool is a critical first step, but it's only the beginning. True success comes from the implementation and the strategy that follows. Once your site is designed, built, and launched, it needs to be found. After all, a brilliant website that no one sees cannot achieve its goals. This is where post-launch optimization becomes paramount. Ensuring your site is properly indexed and visible to your target audience is a non-negotiable step for growth. Learning how to submit your website to search engines is crucial for driving organic traffic and making your design efforts count.
Ultimately, the journey from selecting one of the best website design tools to celebrating a successful launch is a process of strategic choices. It involves understanding your own capabilities, defining your project's needs, and committing to a platform that aligns with your long-term vision. Don't be afraid to experiment with free trials, watch tutorials, and truly engage with a tool before you commit. The right tool will feel less like a complex piece of software and more like a natural extension of your creative and strategic mind, empowering you to build not just a website, but a powerful digital asset for your brand.
Feeling overwhelmed by the options or need an expert to translate your vision into a high-performance website? At Sugar Pixels, we live and breathe web design, leveraging the industry's best tools to craft digital experiences that are not only beautiful but are also built for growth. Let us handle the technical details so you can focus on your business. Contact Sugar Pixels today to start building your digital future.